La velocidad de carga de una web es un aspecto fundamental que influye de forma directa en la experiencia de usuario. Es por esto por lo que es tan importante optimizar WordPress. Si la página carga rápido y bien, la experiencia será satisfactoria para nuestro usuario, pero si no lo es, lo perderemos.
Por eso, te traemos los factores más importantes que debes tener en cuenta para optimizar WordPress y que la velocidad de tu página mejore. ¡Toma nota!
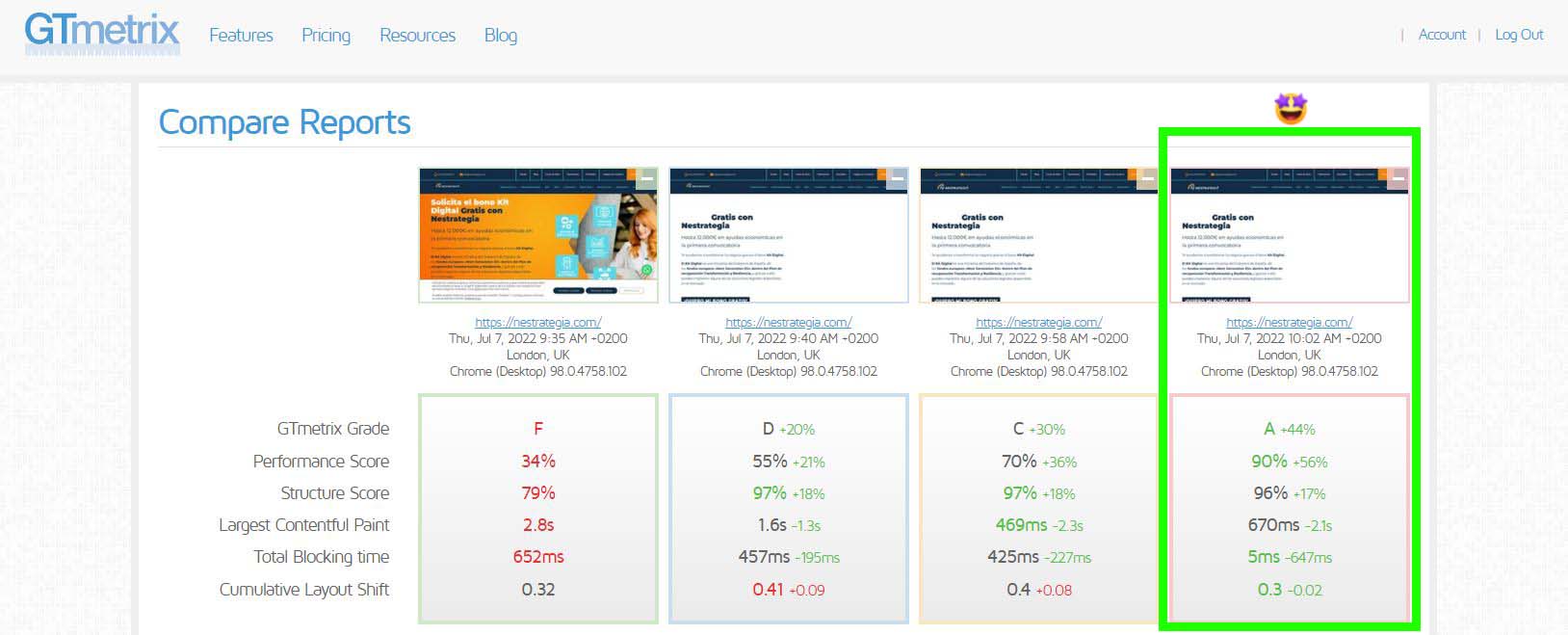
Esto es un ejemplo de lo que podrás conseguir si sigues esta guía para mejorar la velocidad de tu sitio web WordPress
Factores a tener en cuenta para optimizar WordPress
1. Test de velocidad página web
Hacemos una prueba de velocidad con GTMetrix, Google PageSpeed Insights o Google Lighthouse.
Podemos utilizar cualquiera de las herramientas, en nuestro ejemplo utilizaremos GTMetrix, pero siempre es bueno complementar ambas para obtener los mejores resultados.
Para acceder a Google Lighthouse lo haremos a través del navegador Google Chrome.
- Dentro de la página web, hacemos click derecho.
- Seleccionamos el menú “Inspeccionar”.
- En la barra de tareas que nos aparecerá seleccionamos la pestaña “Lighthouse”
- Generamos el test para Desktop o Mobile
En el resto de casos accedemos a su página web (GTMetrix o PageSpeed Insights).
En el caso de GTMetrix es necesario configurar el test para que lo haga desde un servidor cercano a nuestro país. También es recomendable hacerla desde una ventana de incógnito, ya que algunas extensiones del navegador pueden interferir con la herramienta.
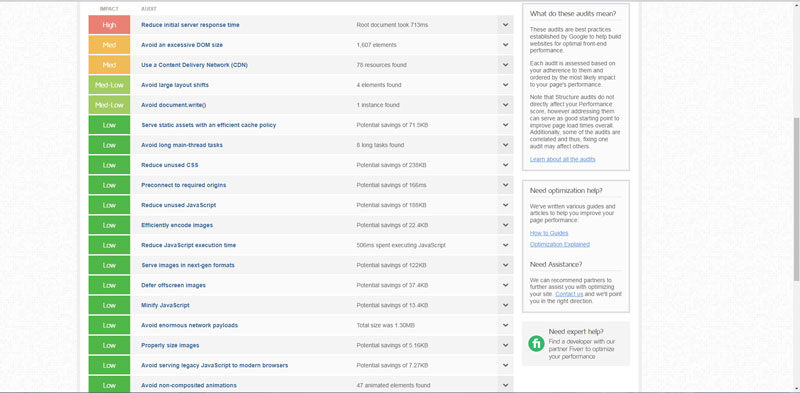
2. Detectamos cuáles son sus principales errores y los que más están lastrando la velocidad de la web
Es muy importante detectarlos para poder optimizar WordPress y que esto no afecte a la velocidad de nuestra web. Estos errores aparecerán en el informe clasificados por colores:
- Rojo: es el más grave. Deberemos de centrarnos en solucionar estos errores primero para alcanzar mejoras significativas. Muchas veces escapan a nuestro control, ya que son de servidor o de plugins externos. Pero en la medida de lo posible intentaremos mitigarlos al máximo.
- Amarillo: Son advertencias o avisos que hay que tener en cuenta si queremos mejorar. Muchas veces son cosas sencillas que pueden suponer la diferencia entre unos cuantos milisegundos de retraso de carga.
- Verde: Suelen ser parámetros con una buena puntuación, por lo que no será necesario seguir trabajando en mejorar esos aspectos de nuestra web.

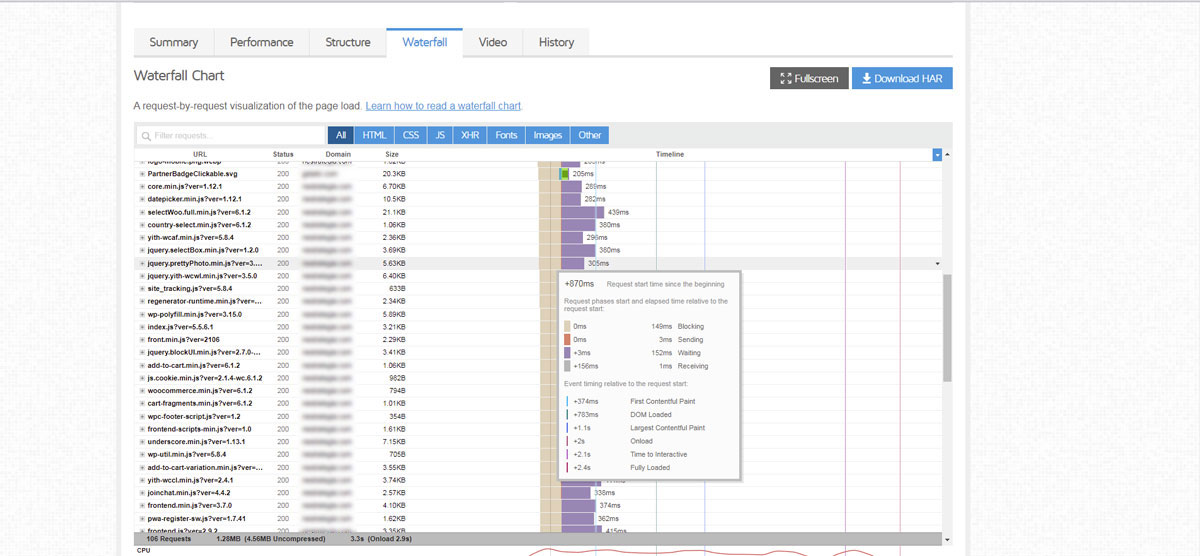
3. Una vez detectados los errores más graves estudiamos qué los está provocando
Aquí vamos a ver en qué orden se cargan los archivos, los tiempos de carga y cuáles son los que están retrasando la carga debido a que bloquean el renderizado. Podemos inspeccionar qué archivos son a través de la descripción que nos da la herramienta y/o la pestaña de “waterfall” o “cascada de procesos”.
Estos archivos serán nuestra prioridad, ya que los tiempos de bloqueo, generalmente son los que más van a lastrar nuestra web. Para ello, vamos a comprobar qué tipo de archivos son y estudiar que puede estar causando el bloqueo.

Tipos de errores más comunes
Generalmente suelen ser:
- Problemas de carga del servidor: Nuestro servidor es demasiado lento para el tamaño de nuestra web y le cuesta cargar los archivos.
- Archivos CSS de gran tamaño o gran cantidad de ellos: Las páginas web generalmente utilizan estos archivos para aplicar los estilos, colores, fuentes, etc que utilizarán. A su vez, cada plugin o plantilla que instalamos tiene los suyos propios.
- Archivos JS (JavaScript) de gran tamaño, gran cantidad de ellos y con una carga en el head de la web: Generalmente los archivos JS se utilizan para añadir funcionalidad. Muchos plugins incorporan este tipo de archivos que lastran nuestra velocidad de carga, ya que suelen cargar los primeros, por delante del resto del documento HTML.
- Imágenes de gran tamaño o tipos de archivo muy pesados: Generalmente las imágenes han de pesar por debajo de los 150KB y tener una resolución lo más cercana posible a como se verá en la web. También hay muchos tipos de archivos que son bastante pesados, como .png, que guarda un canal alpha transparente, .gif, que son una secuencia de imágenes comprimidas en un solo archivo.
- Iframes: Generalmente se utilizan para embeber vídeos desde otras plataformas (Youtube, Vimeo, Twitch…). Esto provoca que nuestro servidor tenga que cargar también esos códigos de páginas externas, lo que ralentiza la carga aún más.
Pasos para mejorar la velocidad de carga web
Para solucionar estos problemas debemos acceder a nuestro wordpress y seleccionar la herramienta que vamos a utilizar para la optimización de la web. Existen muchos de estos plugins y con características distintas, optimización de imágenes, de carga de archivos JS y CSS, cacheado…
La mayoría de las versiones gratuitas no llegan a tener todas sus características desbloqueadas, pero nos pueden ayudar bastante a mejorar la velocidad de nuestra web. En nuestro caso. vamos a utilizar un plugin premium de caché bastante conocido que nos ayudará a optimizar WordPress, llamado WP Rocket, pero podemos utilizar cualquier plugin de caché en su versión gratuita.
Los problemas listados en el punto anterior se pueden solucionar de la siguiente forma:
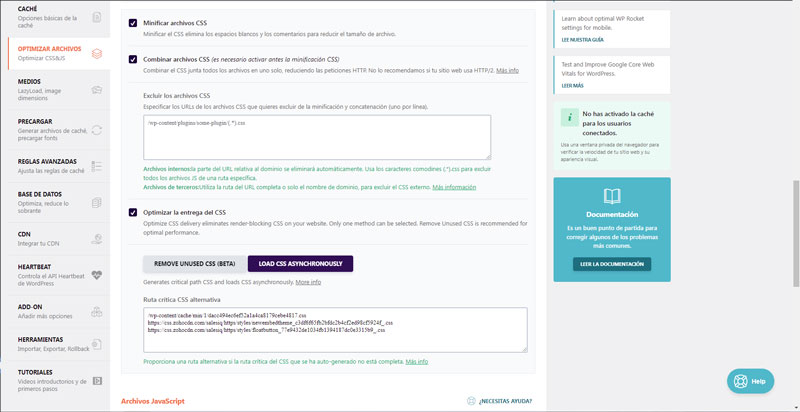
Optimización de archivos para optimizar velocidad de carga web
- Habilitar un sistema de caché: Esto es fundamental para mejorar la carga de la web. Muchos plugins gratuitos tienen esta función básica y nos puede ayudar bastante a mejorar la velocidad de carga. La caché es una “imágen de nuestra web”, funciona como una instantánea, por lo que el navegador no tiene que cargar todo el html de la web cada vez que accedemos a ella.
- Archivos CSS sin minificar y/o combinar: El exceso de archivos CSS generados por nuestra plantilla y plugins instalados puede provocar una demora en la carga de la web por parte del servidor. Esto es fácil de solucionar si minificamos estos archivos (eliminamos los espacios en blanco dentro del archivo para reducir su tamaño en bytes). Combinamos todos los archivos en uno solo para que el servidor no tenga que estar cargando múltiples archivos de estilo. Para ello, muchos plugins de caché ya traen la opción de minificar y combinar archivos CSS.
- Archivos JS (JavaScript) sin minificar y/o combinar: Al igual que con los archivos CSS, los archivos JS lastran mucho la carga de la página. Esto se puede mejorar de la misma forma que en nuestro ejemplo anterior. Deberemos minificar los archivos JS, después combinar archivos JS y testear si todo se ve correctamente, ya que a veces puede provocar errores de carga en nuestra web.
- Retrasar la carga de archivos JS: Esto provocará que muchos archivos que se cargaban al principio lo hagan solo si el usuario interacciona con ellos. Esto mejora significativamente la carga de nuestra web, pero también puede provocar fallos en algunos plugins (como sliders), por lo que es recomendable testear.
- Cargar archivos JS de manera diferida: Esto cargará los archivos Javascript una vez el usuario visualice es aparte de la página web, indistintamente de si interacciona o no con ellos. Esta opción también mejora bastante la carga pero puede dar problemas dependiendo de la web que sea.

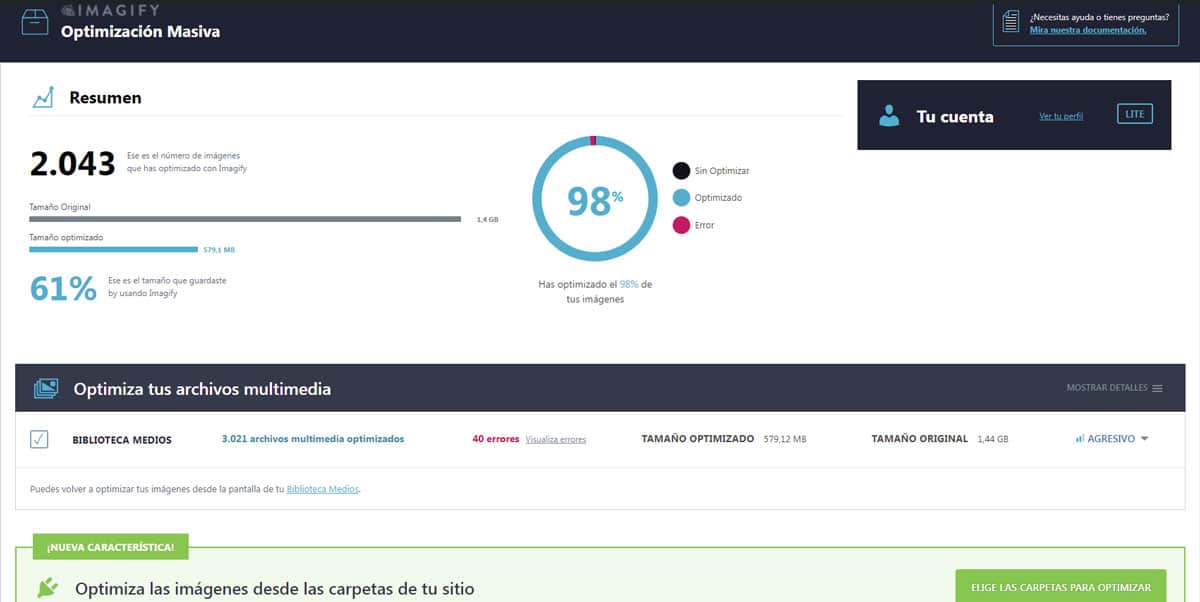
Optimización de medios para mejorar tiempo de carga web
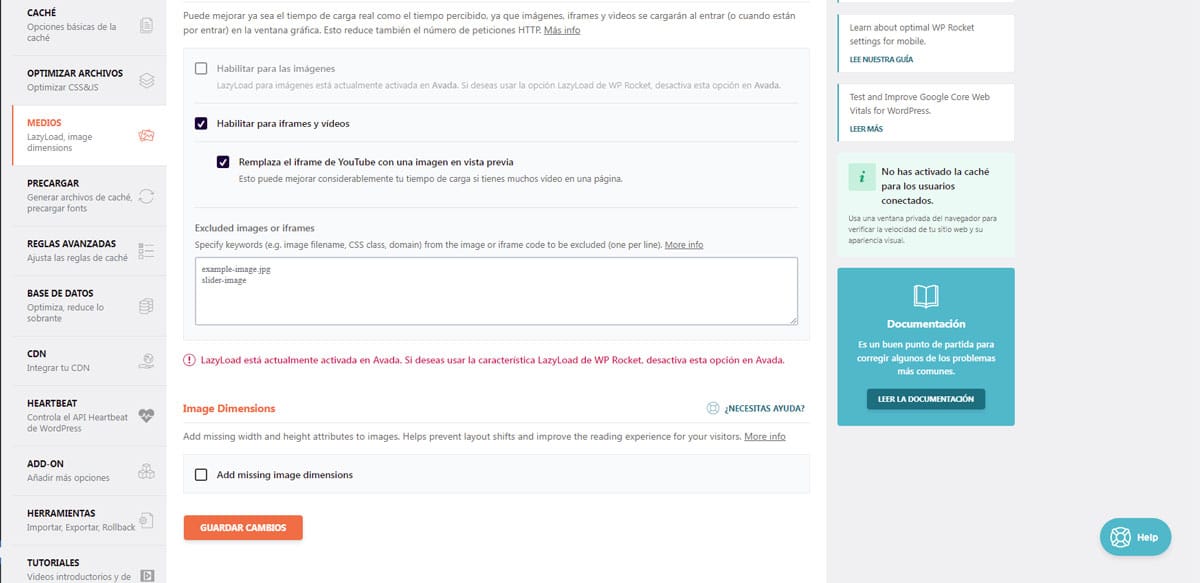
- Optimizar imágenes en formatos webp, lazy load y compresión: Muchas imágenes resultan bastante pesadas de cargar por el navegador por lo que es recomendable utilizar formatos como webp o aplicar la técnica Lazy Load (que es básicamente una carga diferida). También existen plugins de optimización de imágenes como Imagify, que las comprimen y disminuyen su peso en bytes.
Otra opción es usar un CDN para la carga de las mismas, Autoptimize, otro plugin de caché con versión gratuita, cuenta con una opción para cargar las imágenes desde un CDN gratuito, que mejora bastante la carga de estas. - Lazy load para iframes y vídeos: Podemos utilizar la misma técnica para mejorar la carga de vídeos y contenido embebido. WP Rocket cuenta con una característica que además añade una imágen estática para que ese hueco no quede vacío y de cara al usuario no empeore su experiencia.


Precarga
- Precarga de los archivos de caché: Esto hará que los archivos de caché ya estén precargados antes de la carga de la web. Lo que disminuirá considerablemente la carga.
- Precarga de fuentes: Suele ser muy común que las fuentes utilizadas por la web estén alojadas localmente en nuestro hosting, esto puede provocar bloqueos de carga. Para solucionarlo podemos precargar estas fuentes indicando la ruta del archivo. Generalmente aparece listado en los tests junto con su ruta.
- Precarga de URLs: También podemos precargar sitios específicos desde donde obtenemos otros recursos, como fuentes, vídeos, etc.

Comprobación de mejora en la rapidez del tiempo de carga
Volvemos a testear la velocidad de la página web y comprobamos si los cambios realizados han tenido efectos significativos y hemos conseguido optimizar WordPress y mejorar la velocidad de nuestra web. Tras este primer test tras los ajustes realizaremos las mejoras oportunas hasta que lleguemos a la velocidad deseada. Muchas veces, debido a la antigüedad de la plantilla o las características de nuestra web no podemos optimizarla todo lo que nos gustaría, pero sí podemos hacer cambios a nivel de de construcción de la web, como sustituir sliders por imágenes estáticas, desactivar plugins que no se utilizan o sustituir los que ya están activados por otros más livianos.
Existen otro tipo de plugins como Asset CleanUp que también modificar los archivos o plugins que se cargan en cada página de nuestra web, pudiendo desactivar los que no sean necesarios. En definitiva, cada página tiene sus características, no hay unas instrucciones específicas para optimizar cualquier página, sino que dependerá más del análisis de la misma y la experiencia.
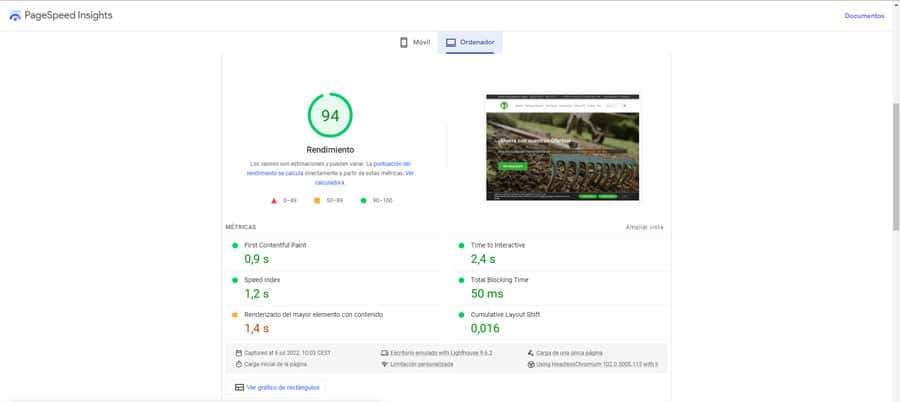
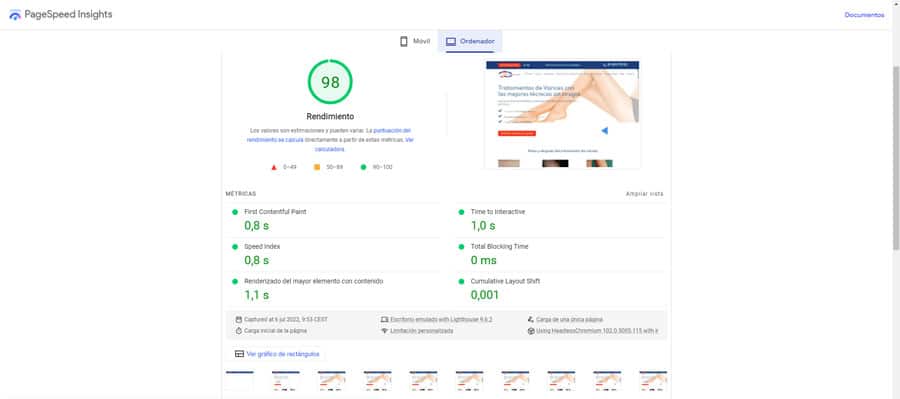
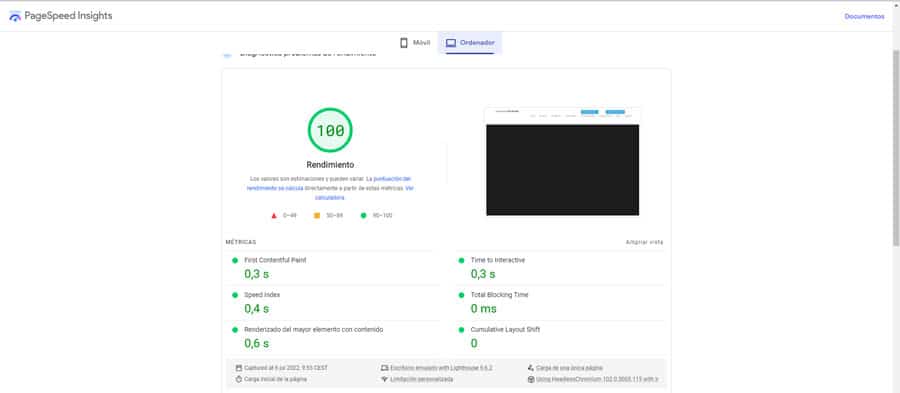
Ejemplo de optimizar velocidad de página web
A continuación te mostramos casos de éxito donde hemos seguido los pasos mencionado y hemos logrado mejorar la velocidad de carga de página web de nuestros clientes.



Acelera la carga de tu página web con estos pasos
Hemos llegado al final de este artículo completamente informativo. Esperamos que este contenido te haya resultado útil. Si te ha gustado nuestro artículo, te invitamos a compartirlo en tus redes sociales.
Si tienes un negocio y quieres impulsar tu posicionamiento, puedes consultar nuestro servicio de posicionamiento web y alojamiento. ¡Consúltanos sin compromiso, estamos para ayudarte a potenciar tu negocio digital!
¡Coméntanos si ya conocías estos factores para optimizar WordPress y mejorar la velocidad de carga de tu sitio web o si crees que existen otros aspectos importantes!












Dejar un comentario